BadgeMaker Identity: Hoe je een nieuw project aanmaakt
Bedankt voor het kiezen van de id badge maker software: BadgeMaker. Dit bericht laat zien hoe je een nieuw project maakt in BadgeMaker Identity. Start een nieuw project en voeg kaarthoudergegevens toe of importeer ze, koppel uw kaartontwerpen, voeg triggers toe en print uw kaarten.

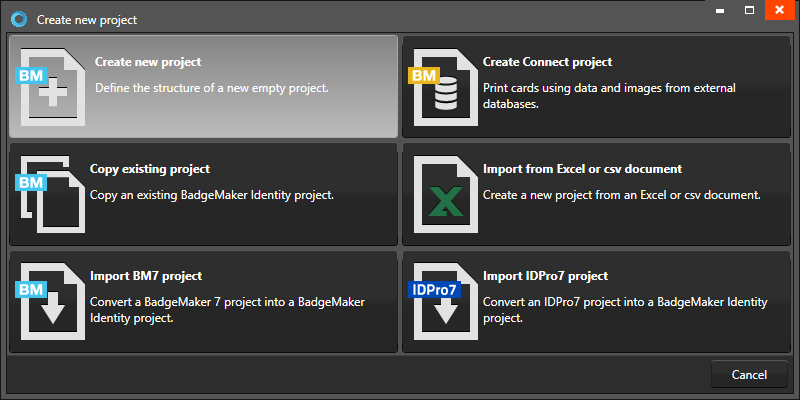
De eerste stap is om op het BadgeMaker Identity pictogram te klikken om de software te starten voor het beheren van uw gegevens en het printen van uw kaarten. Ga naar “Bestand” in het hoofdmenu en klik op “Nieuw” of klik op het icoon in het snelmenu. Klik nu op de link of knop “Nieuw project” en selecteer een van de zes opties om een nieuw project te starten.
Stap 1. Start een nieuw BadgeMaker project
Klik op “Nieuw project” als u wilt beginnen met een lege projectstructuur en uw eigen gegevenskolommen wilt instellen.
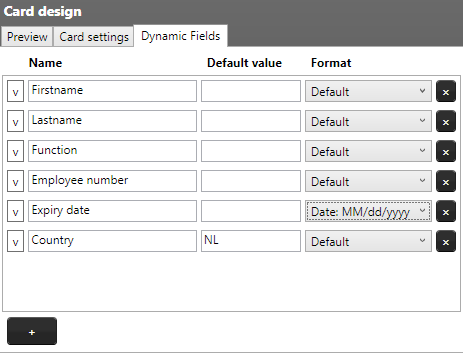
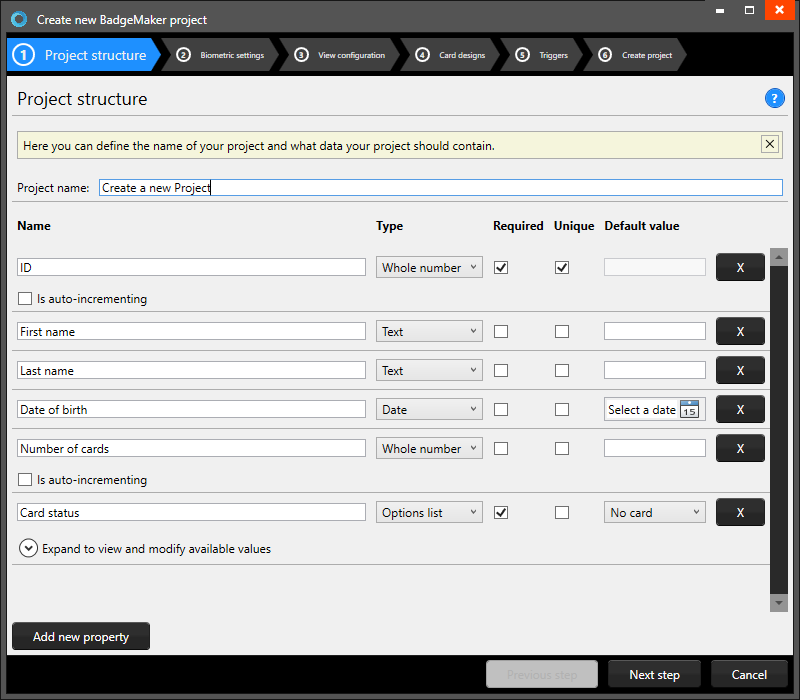
Begin met het opzetten van uw projectstructuur. De software biedt u een aantal standaard gegevenskolommen. Wijzig of verwijder de kolommen die u niet nodig heeft en voeg naar wens kolommen toe.
Geef uw nieuwe project een naam en voeg de benodigde gegevenskolommen toe. Voeg de gegevensvelden die ook gebruikt worden in uw kaartontwerp toe.
De eerste gegevenskolom vertegenwoordigt een uniek nummer om een specifieke kaarthouder te identificeren. We noemen de kolom Werknemersnummer, stellen het gegevenstype in op nummer en vinken de vakjes aan voor “Verplicht” en “Uniek” te maken.
We bewaren de voornaam, achternaam, het aantal kaarten en de kaartstatus. Wijzig de geboortedatumkolom in de vervaldatum en voeg een nieuwe kolom toe voor de “Functies”. Klik op de knop “Nieuwe eigenschap toevoegen” en geef deze de functienaam en voeg “Land” toe.
Met het standaard invoerveld kunt u een standaardwaarde aan uw gegevensveld toevoegen, lege velden en nieuwe records krijgen automatisch de standaardwaarde die u aan dit gegevensveld toevoegt.
Klik op de “X“-knop om een gegevenskolom uit de projectstructuurinstellingen te verwijderen.
Klik op de knop “Volgende stap” om naar stap 2 te gaan.


Stap 2. Voeg biometrische gegevens toe aan uw project
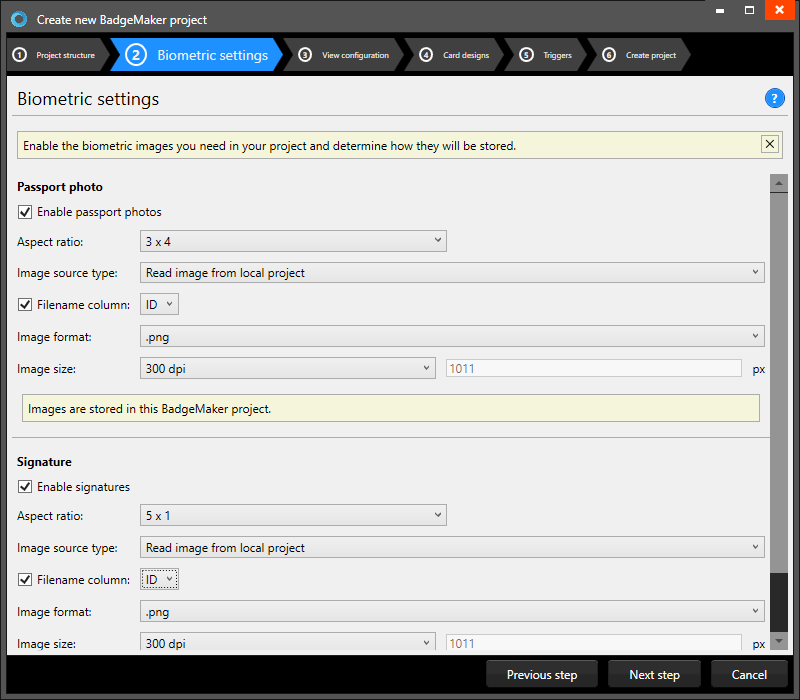
Schakel de biometrische afbeeldingen in die u nodig heeft in uw project en bepaal hoe ze worden opgeslagen.
Het vak voor ID-foto’s maakt foto’s zichtbaar in het project en stelt u in staat om foto’s toe te voegen. Bepaal na het aanvinken van het vakje de verhouding van de foto.
Selecteer hoe en waar foto’s binnen uw project worden opgeslagen. Schakel dit selectievakje in als u gegevenskolommen wilt gebruiken om de bestandsnaam weer te geven van de foto’s die in dit project zijn opgeslagen.
Selecteer het formaat (png, jpg of bmp) en de grootte, de afbeelding moet worden opgeslagen als.
Het vak voor de handtekening maakt handtekeningen zichtbaar in het project en stelt u in staat handtekeningen toe te voegen. Het handtekeninggedeelte werkt hetzelfde als het eerder genoemde gedeelte met paspoortfoto’s.
Stap 3. Stel de weergaveconfiguratie in
Klik op de “Volgende stap” en kies voor de standaardconfiguratie of pas de instellingen voor Detail- en Galerijweergave aan.

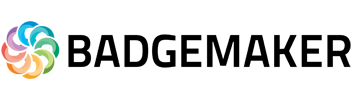
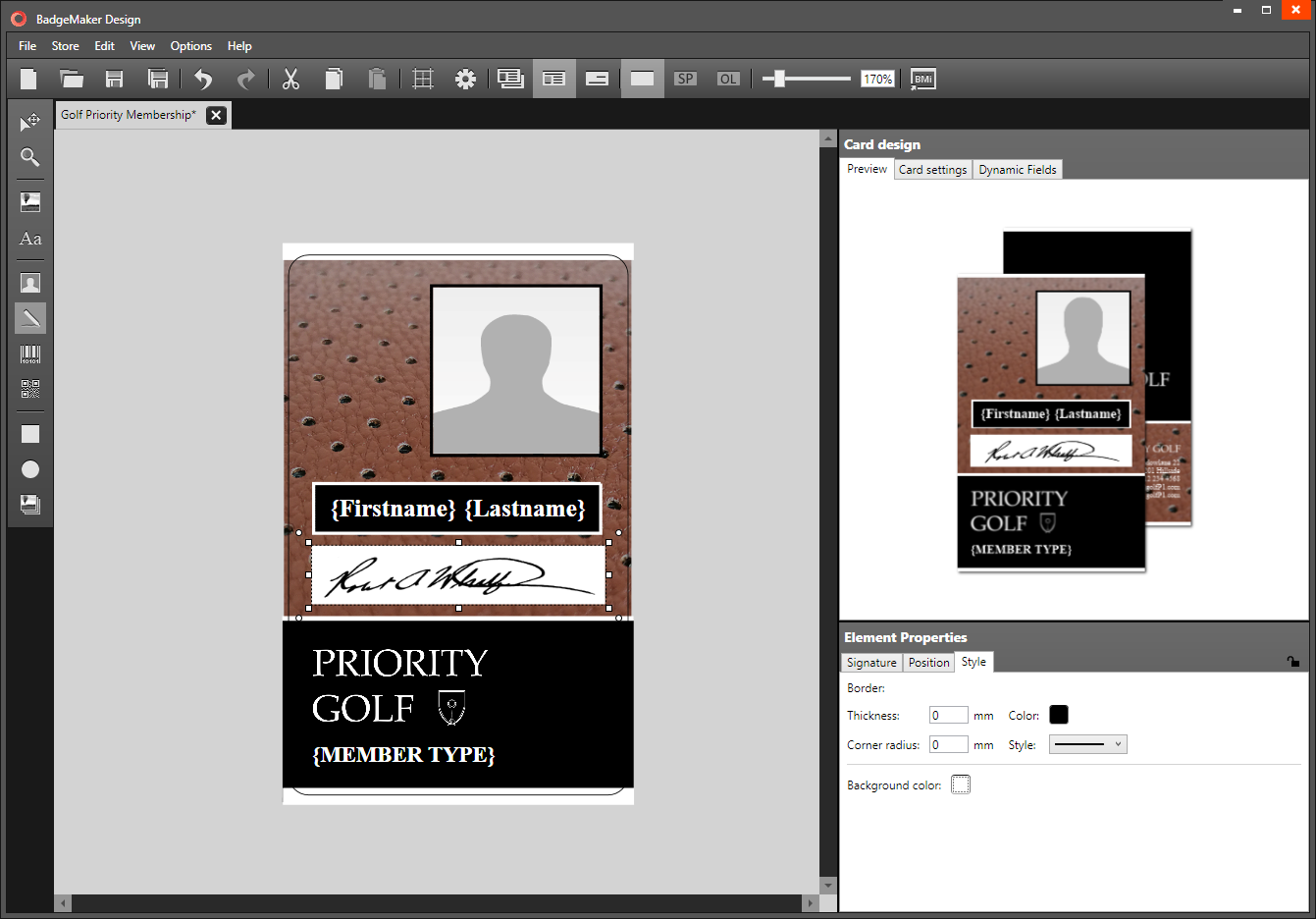
Stap 4. Kaartontwerpen toevoegen
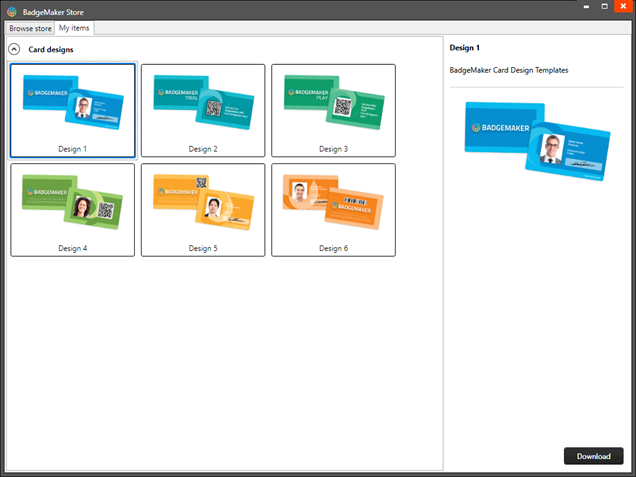
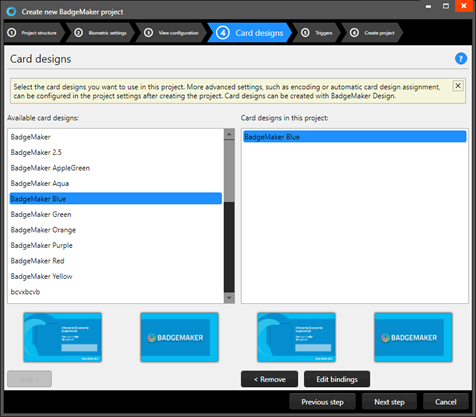
Stap 4. stelt u in staat om kaartontwerpen toe te voegen aan uw nieuwe project.
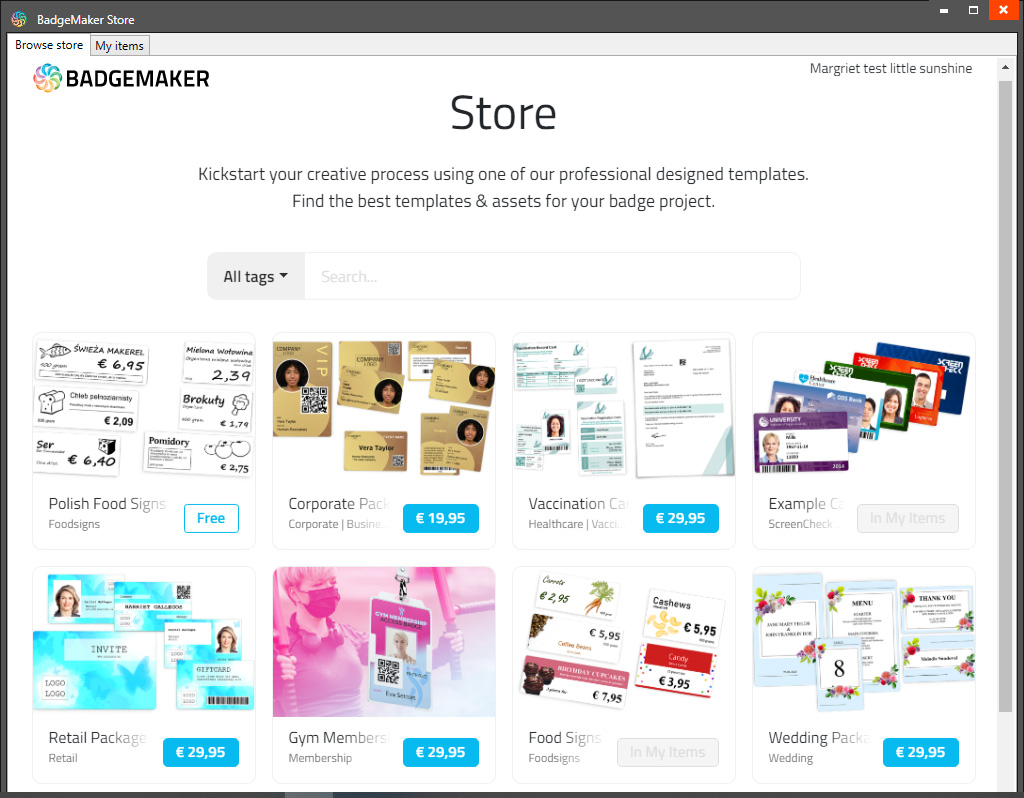
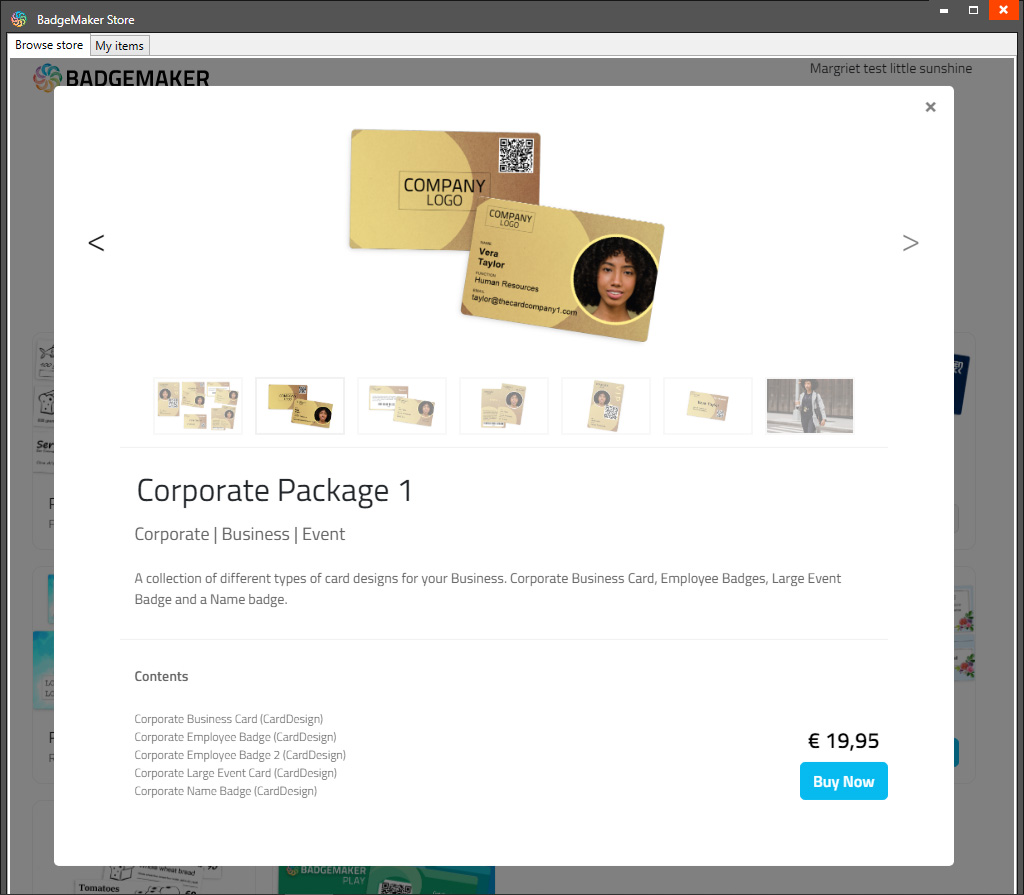
Kies een van de beschikbare designs. Klik op de knop “Toevoegen” om het ontwerp aan uw project toe te voegen. Als u een ontwerp uit uw project wilt verwijderen, selecteert u een van de ontwerpen in deze lijst en klikt u op de verwijderknop om het geselecteerde ontwerp uit uw project te verwijderen.
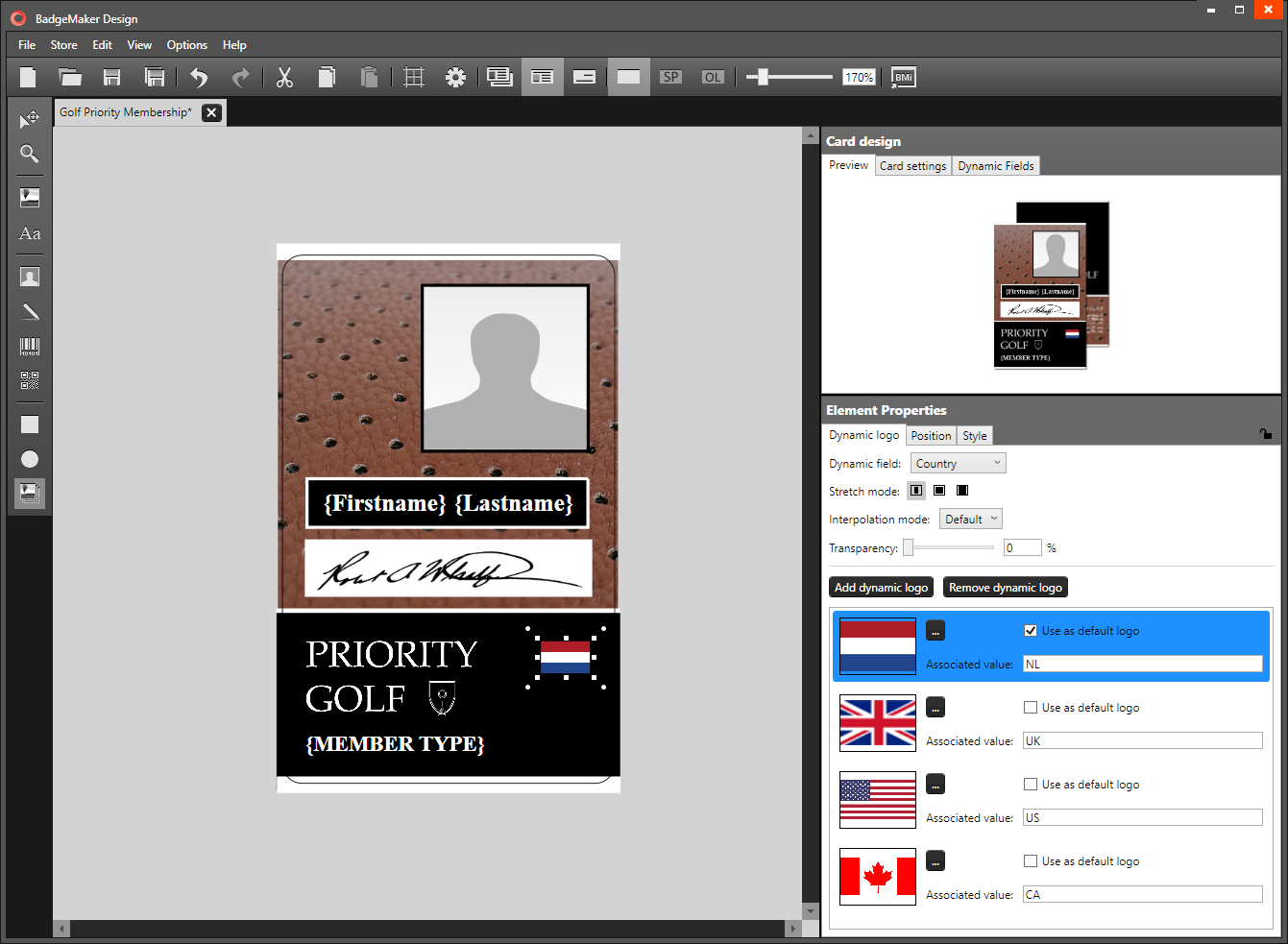
Selecteer een ontwerp en klik vervolgens op de knop “Bindingen bewerken” als u de bindingen voor de dynamische gegevens van het kaartontwerp wilt bewerken.
De tool voor het binden van gegevens is een krachtige optie in BadgeMaker Identity. Wanneer u een nieuwe lay-out toevoegt of een lay-out bijwerkt, wordt u gevraagd om de gegevensbindingen te maken. Dynamische velden die in uw lay-out worden gebruikt en gemaakt, kunnen afwijken van de naamgeving of spelling van een naam die in uw Projectdatabase bestaat. Daarom mag u de gegevensbindingen maken. De dynamische velden die in de lay-out zijn gemaakt, worden links weergegeven en u kunt deze dynamische velden aan de databasevelden binden. De tool zal de bindingen voor je maken die voor de hand liggend zijn: als ze hetzelfde zijn of zoals ze waren verbonden bij de vorige update; natuurlijk kunt u de bindingen wijzigen en deze instellingen bevestigen. De nieuwe of gewijzigde lay-out zal beschikbaar zijn in het dashboard van BadgeMaker Identity.

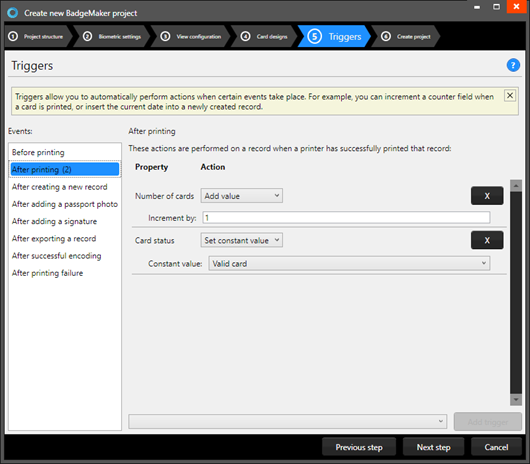
Stap 5. Triggers instellen voor uw ID-badgemakerproject
Stap 5. Hiermee kunt u triggers instellen voor uw project. Triggers kunnen worden gebruikt om gegevens in uw project automatisch te wijzigen op een bepaalde voorwaarde of gebeurtenis.
Een nieuw project zoals we aan het maken zijn, heeft een aantal standaard gegevenskolommen die zijn verbonden met triggers die ook standaard zijn ingesteld. Voor dit project behouden we de standaard triggers. Het aantal kaarten voegt waarde toe en wordt na het afdrukken met 1 verhoogd. De kaartstatus verandert na het afdrukken automatisch in “Geldige kaart“.
Klik op het project aanmaken en de nieuwe structuur is klaar. Voeg nu handmatig gegevens toe of importeer gegevens.
Bedankt voor het kiezen van de ID-badgemaker: BadgeMaker