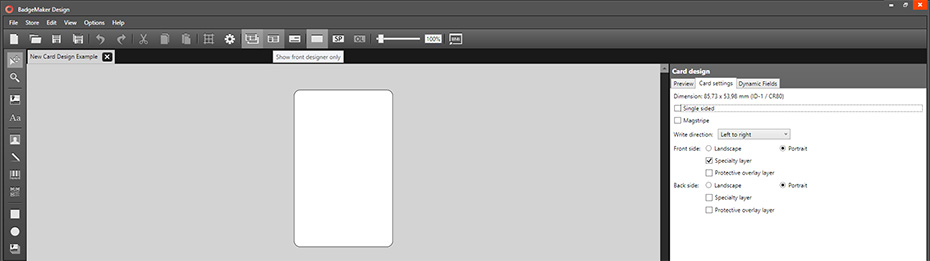
BadgeMaker Design: Voeg een paspoortfoto, handtekening en dynamisch logo toe
Bedankt voor het kiezen van de id card maker BadgeMaker, dit bericht laat je zien hoe je BadgeMaker Design elementen kunt gebruiken voor dynamische gegevens zoals een ID-foto, handtekening of een dynamisch logo in je kaartontwerp.
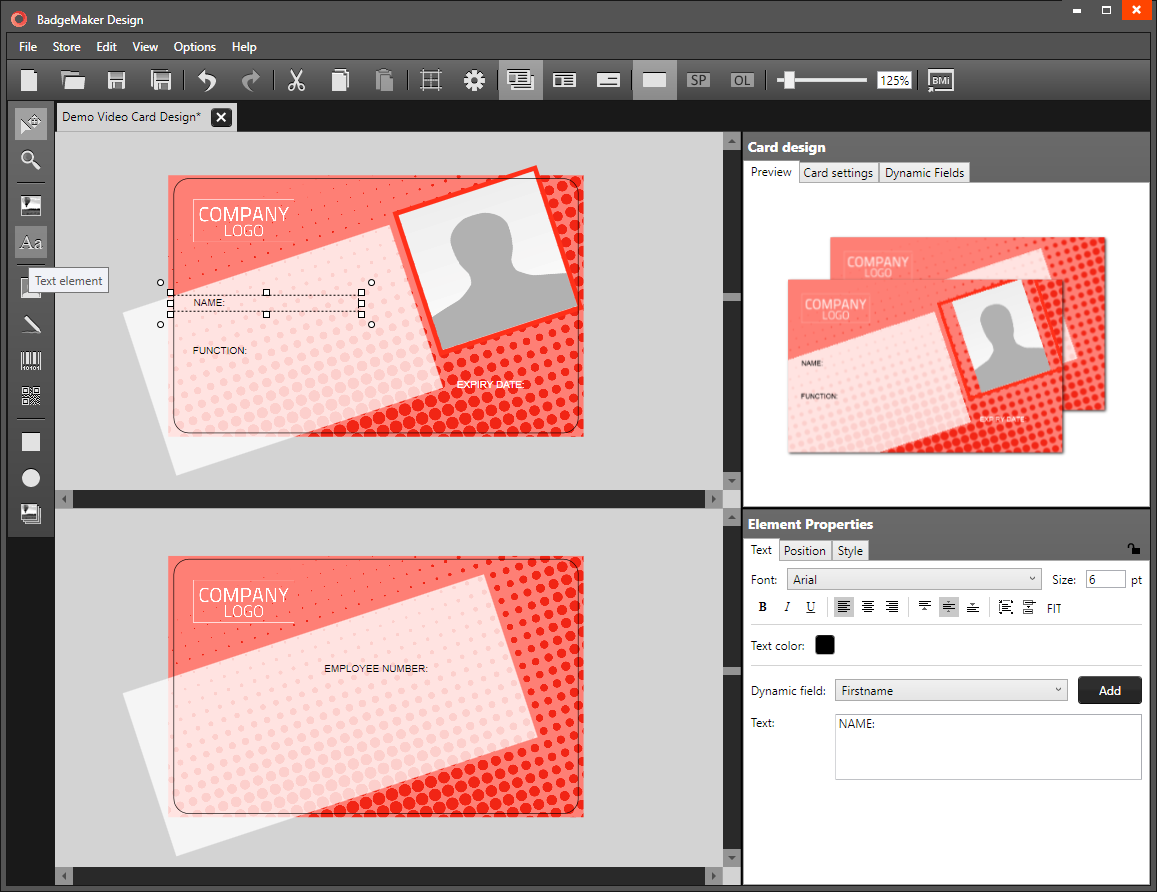
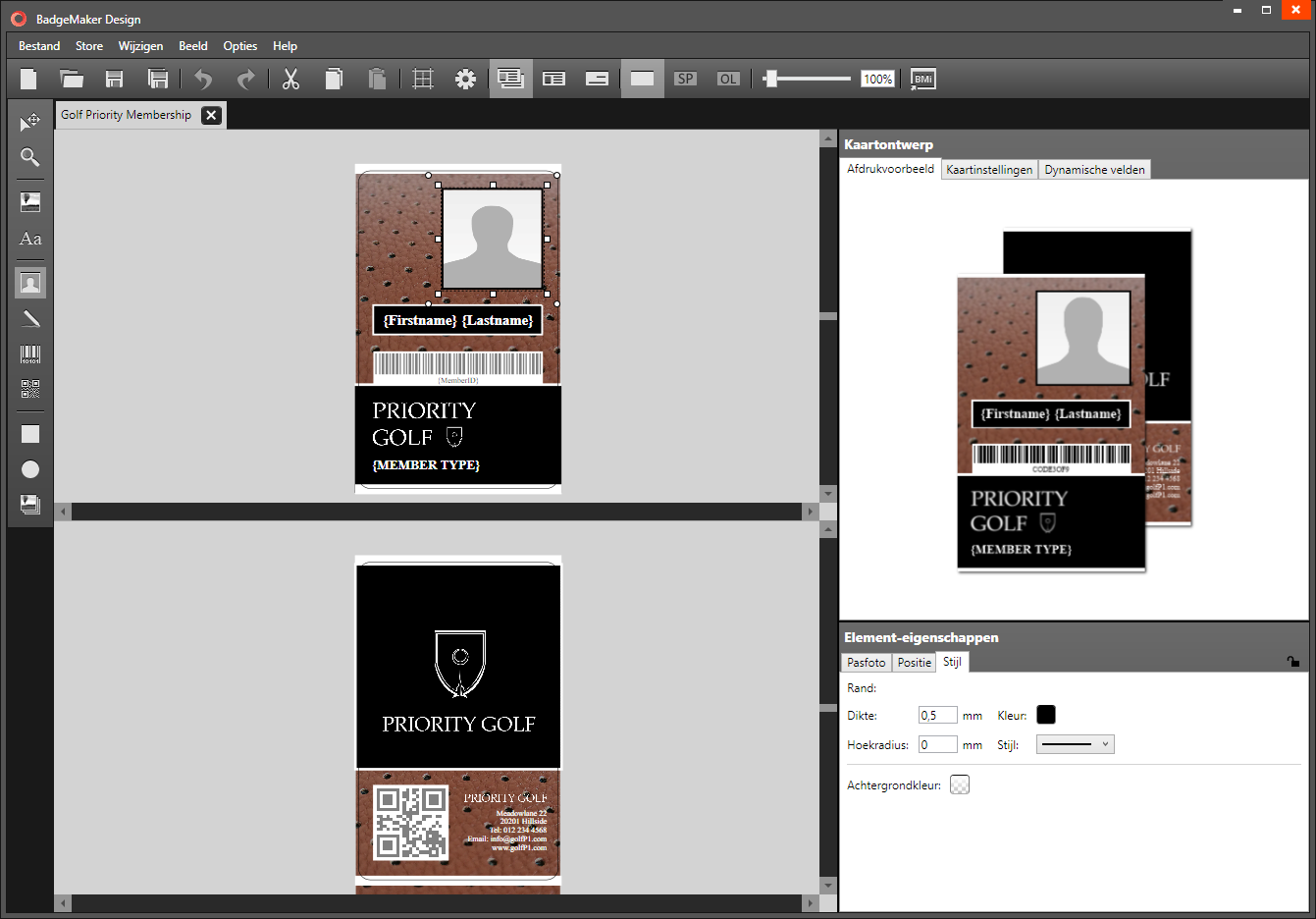
Stap 1. Voeg een ID-foto toe
Om een kaart te personaliseren, kunt u een tijdelijke aanduiding voor een ID-foto toevoegen, die automatisch wordt gekoppeld aan de ID-foto’s van de kaarthouders in uw BadgeMaker Identity-project.
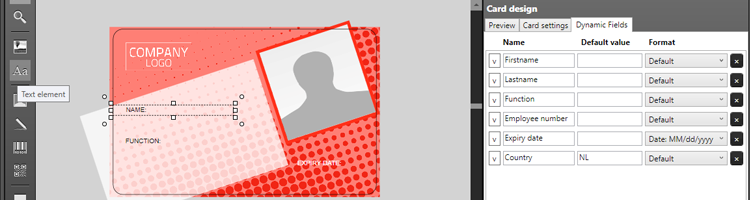
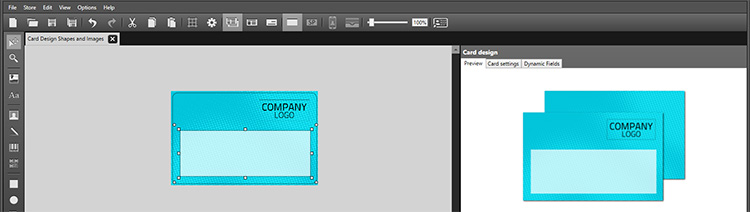
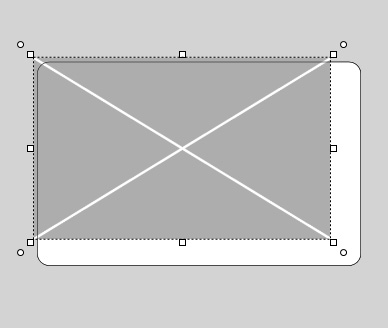
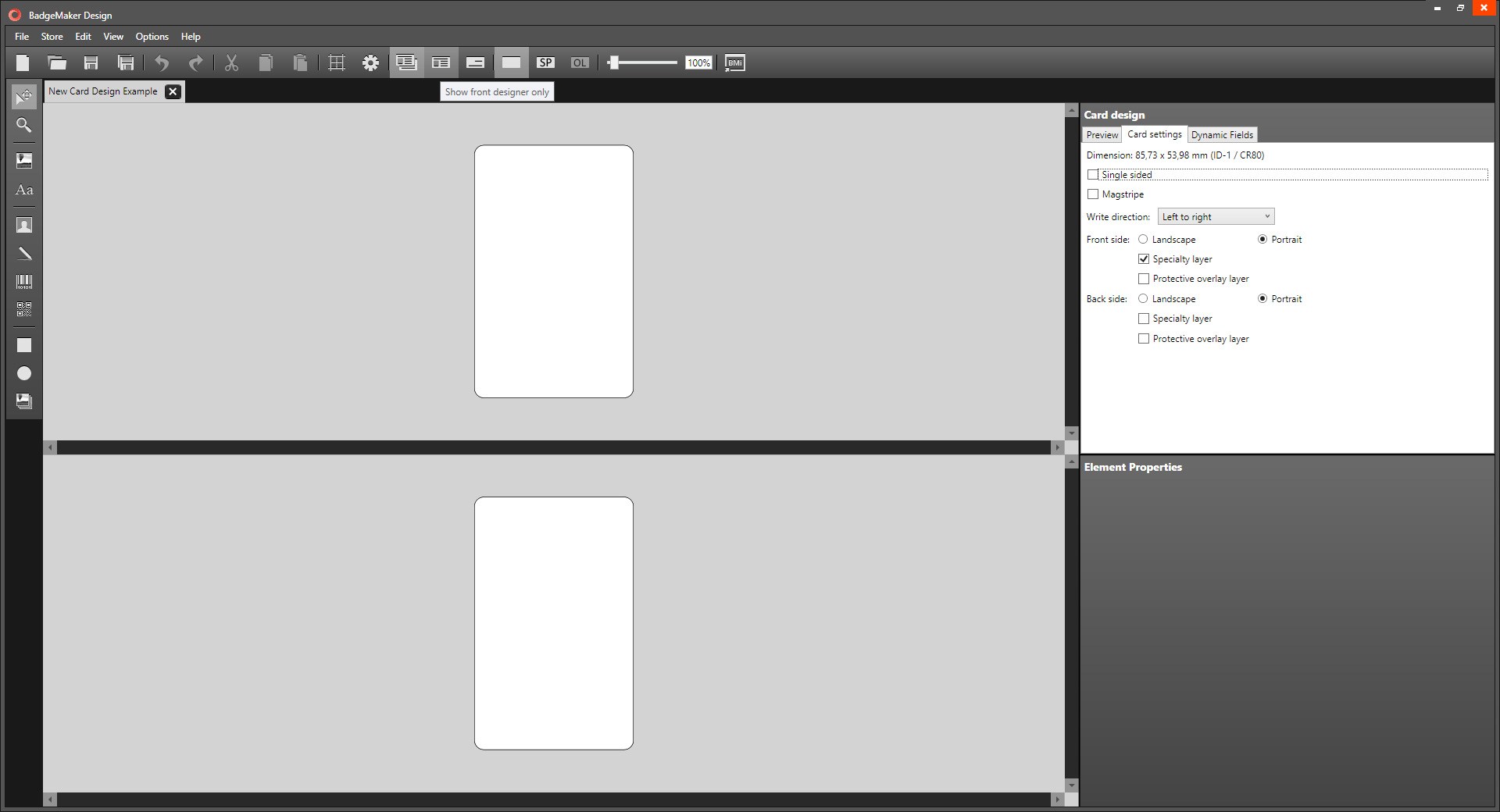
Klik op het pasfoto-element in BadgeMaker Design werkbalk en klik op de voorkant van de kaart. Pas het formaat van het ID-foto-element naar wens aan. U kunt een rand toevoegen om de foto in te kaderen. Ga naar Elementeigenschappen, klik op het stijltabblad en verander de randdikte.


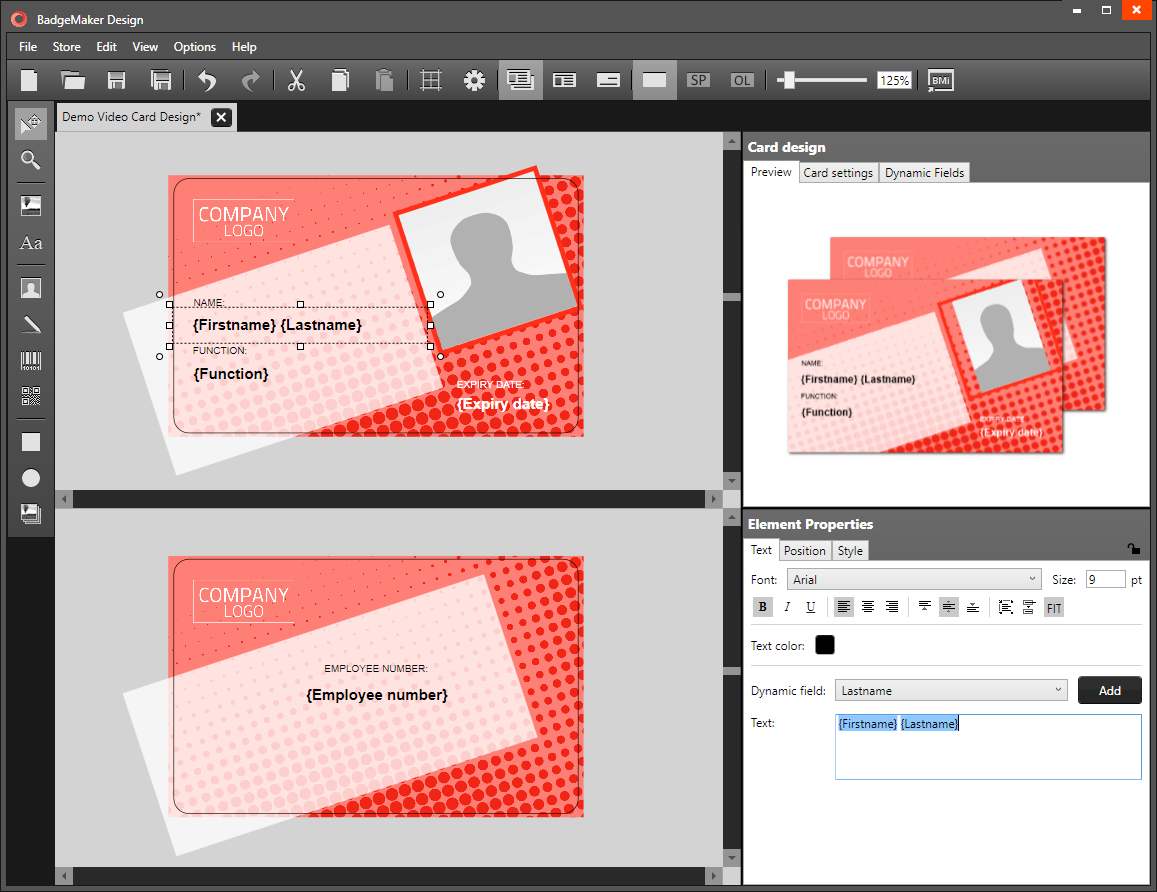
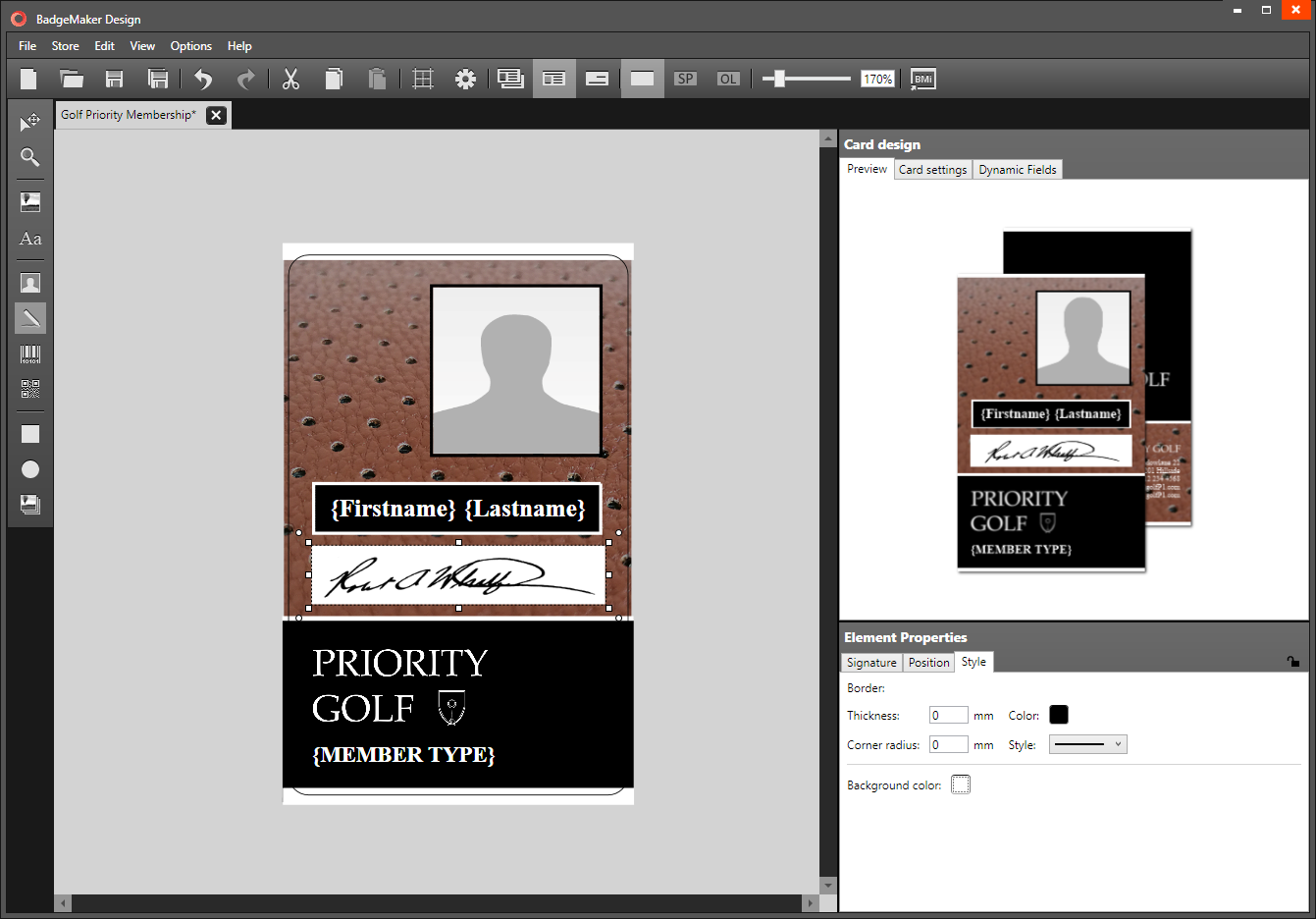
Stap 2. Voeg een tijdelijke aanduiding voor de handtekening toe
Een plaatshouder voor een handtekening kan ook aan uw kaartontwerp worden toegevoegd. De plaatshouder voor de handtekening is ook gekoppeld aan de handtekeningen van de kaarthouders in uw BadgeMaker Identity project. Het handtekeningelement toont een dummy-handtekening. Klik op de handtekeningtool en klik vervolgens op de voorkant van de kaart. Pas de grootte van de plaatshouder aan tot de gewenste grootte en sleep deze naar de juiste locatie voor uw kaartontwerp.


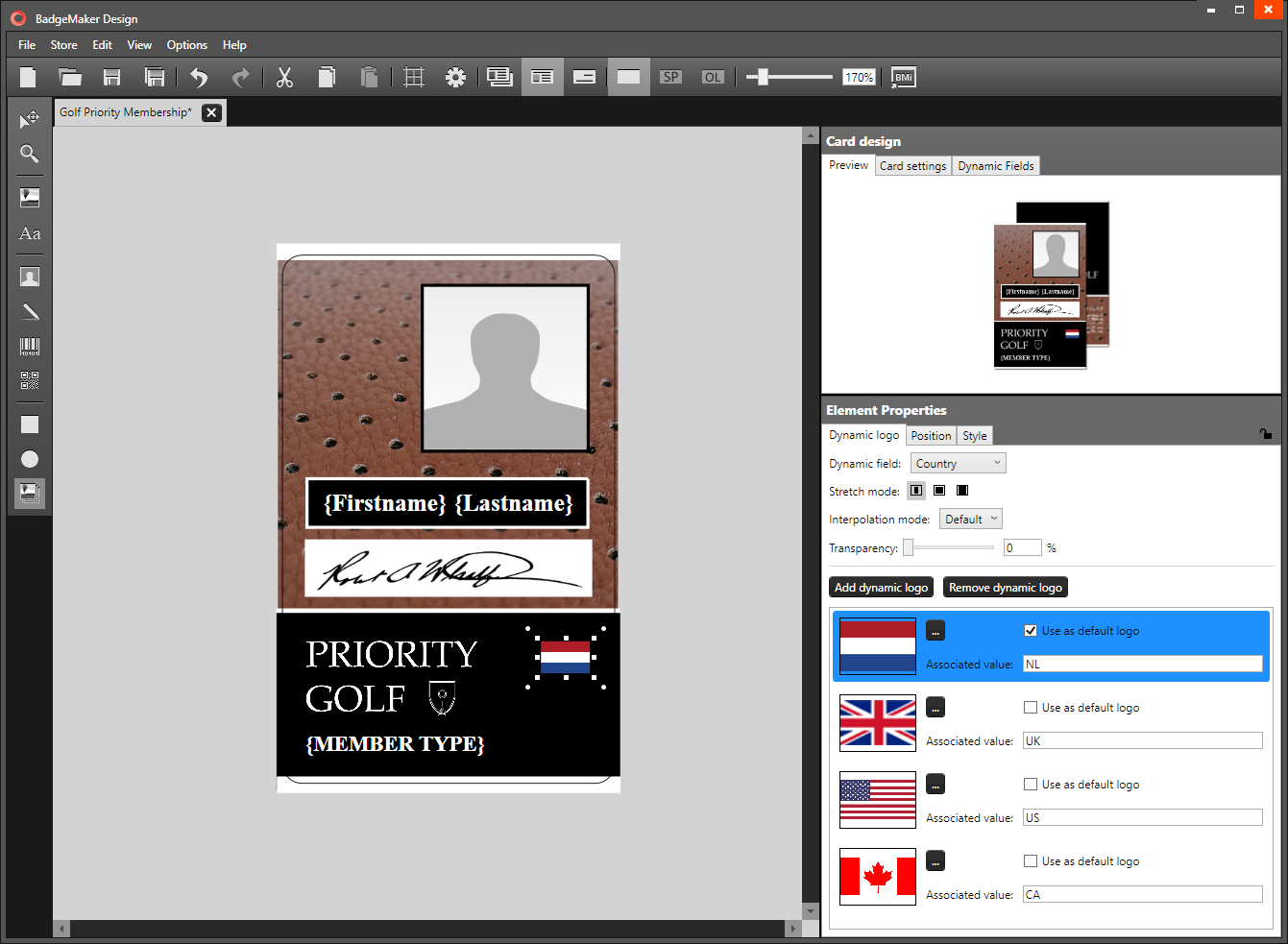
Stap 3. Voeg een Dynamisch logo toe
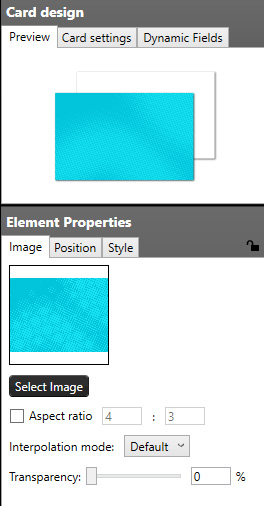
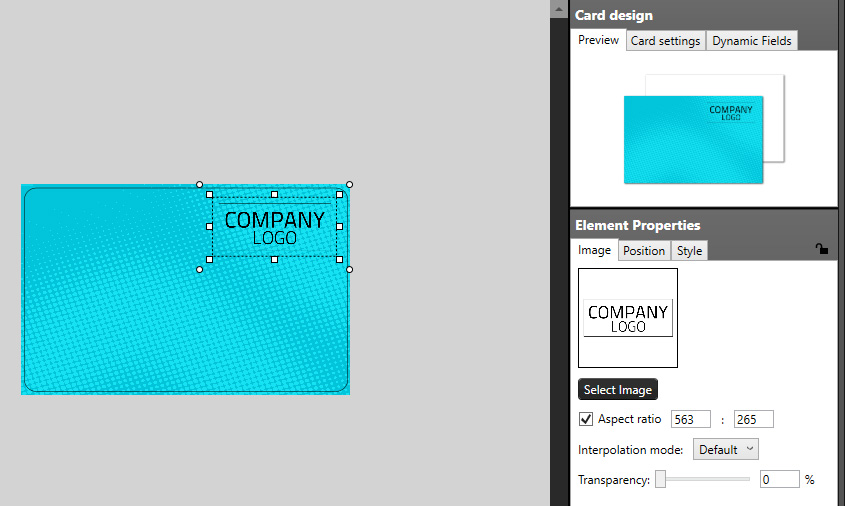
Klik op het Dynamic logo element in de BadgeMaker Design toolbar, klik op de kaart in het canvas en ga naar het eerste tabblad van de “Element properties”. Selecteer het dynamische veld dat de benodigde gegevens voor het dynamische logo vertegenwoordigt.
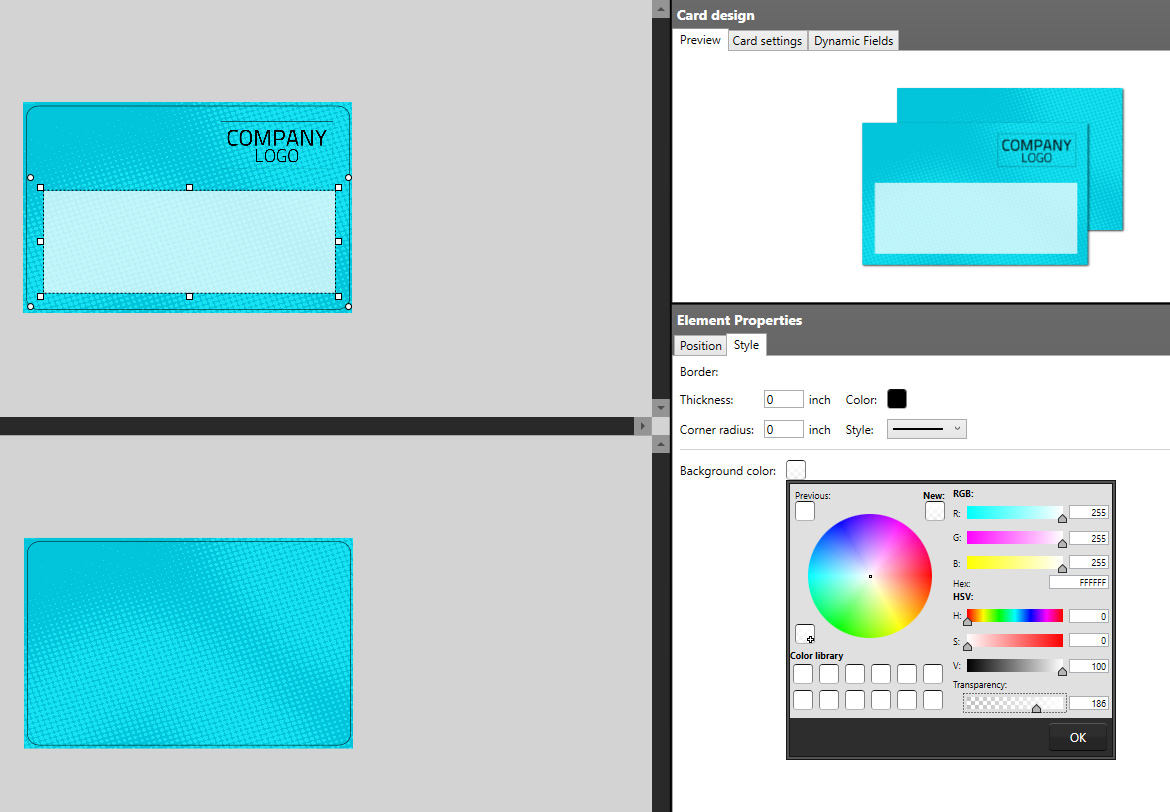
Behoud de aspectverhouding en houd de interpolatiemodus op de standaardinstelling. Voeg nu de dynamische logo’s toe, de afbeeldingen vertegenwoordigen vier landen, dus voeg vier afbeeldingen toe. Klik op de “…” knop om de vlagafbeeldingen te selecteren.
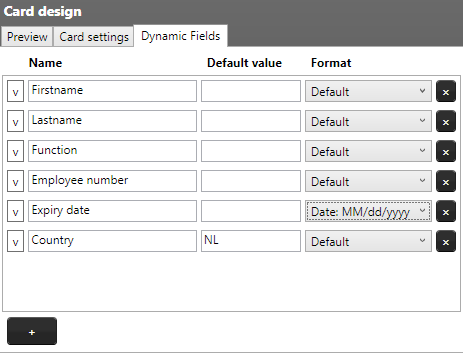
Voeg de bijbehorende waarde toe om de juiste vlag weer te geven bij het land van de kaarthouder. Deze waarde moet de exacte waarde zijn die overeenkomt met de gegevens in het project. We voegen NL, UK, US en CA toe in dit voorbeeld.
Vergeet niet het kaartontwerp op te slaan. U bent nu klaar om uw kaartontwerp in BadgeMaker Identity te gebruiken en een project met kaarthouders te maken.
Bedankt voor het kiezen van ID-kaartmaker: BadgeMaker